Cara membuat menu bar di blogspot dengan mudah
adalah sebuah cara jitu jika agan menginginkan tampilan semua halaman
blog di lihat dengan mudah oleh pengunjung dan salah satu cara dari kian
banyak cara jika agan ingin blog agan tampil lebih cantik yang mana
sebelumnya juga ane sempet sharing tentang cara membuat background blog agar tampilannya lebih menarik nan cantik.
Kali ini ane akan mencoba berbagi tips tentang cara membuat menu bar di
blogspot dengan mudah yang hanya di butuhkan sedikit keahlian dalam
mengedit HTML. Sebelum kita melanjutkan tutorial tentang cara membuat
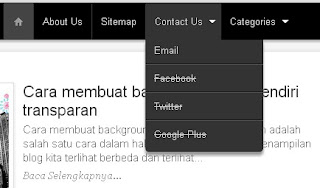
menu bar di blogspot, terlebih dahulu silahkan lihatlah gambar di bawah
ini yang menampilkan hasil akhir dari menu bar di blogspot.
Nah bagaimana tertarik bukan? Baiklah bagi agan-agan yang sudah tidak
sabar lagi ingin membuat menu bar di blogspot silahkan perhatikan
langkah-langkah dari tutorial cara membuat menu bar di blogspot dengan
mudah dibawah ini.
Cara membuat menu bar di blogspot dengan mudah
1. Silahkan masuk ke akun Blogger agan.
2. Klik halaman "Template" download template lengkap untuk berjaga-jaga terjadi hal-hal yang tidak di inginkan.
3. Centang "Expand Template Widget".
4. Terus silahkan cari kode ]]></b:skin> denan menggunakan Ctrl + F.
5. Simpan kode script di bawah ini tepat di atas kode ]]></b:skin>
#menubar{border-bottom:4px solid #ff0000;width:1025px;height:32px;background:#000000;float:center;margin-bottom:3px;}#menubar ul{float:left;margin:0;padding:0;}#menubar li{float:left;list-style:none;margin:0;padding:0;}#menubar li a, #menubar li a:link{float:left;padding:8px 12px;color:#fff;text-decoration:none;font-size:13px;font-weight:bold;}#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {background: #ff0000;color: #fff;text-decoration:none;}#menubar li li a, #menubar li li a:link, #menubar li li a:visited{font-size: 12px;background: #ff0000;color: #fff;text-decoration:none;width: 150px;padding: 0px 10px;line-height:30px;}#menubar li li a:hover, #menubar li li a:active {background: #000000;color: #ffffff;}#menubar li ul{z-index:9999;position:absolute;left:-999em;height:auto;width:170px;margin-top:32px;border:1px solid ##ff0000;}#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{left:auto}#menubar li:hover, #menubar li.sfhover{position:static}
6. Untuk seterusnya silahkan cari kode <div id="content-wrapper">
7. Simpan kode script di bawah ini tepat di atas kode <div id="content-wrapper">
<div id='menubar'><ul><li><a expr:href='data:blog.homepageUrl'>Home</a></li><li><a href='http://langkah2membuatblog.blogspot.com/p/abaut.html'>About Me</a></li><li><a href='http://langkah2membuatblog.blogspot.com/p/email.html'>Contact Me</a><ul><li><a href='https://plus.google.com/b/107404934236027850004/107404934236027850004/posts'>Google +</a></li><li><a href='http://www.facebook.com/pages/Langkah-Langkah-Membuat-Blog/474992502544254'>Facebook</a></li><li><a href='https://twitter.com/Langkah2_Blog'>Twitter</a></li></ul></li></ul></div>
8. Simpan Template.
Note:
- Sesuaikan kode #ff0000 (border bawah menubar), 1025px (lebar menubar), #000000 (background menubar).
- Silahkan nama menubar yang berwarna biru Home sesuai dengan keinginan agan.
- Ganti link yang berwarna merah http://langkah2membuatblog.blogspot.com/p/abaut.html dengan link agan.
Itulah pembahasan mengenai tutorial tentang cara membuat menu bar di blogspot dengan mudah
semoga dengan adanya pembahasan ini dapat membantu sobat blogger yang
ingin membuat menu bar di blogspot, silahkan tinggalkan komentar jika
mendapatkan kesulitan agar ane dapat segera membantu.
Cara membuat menu bar di blogspot dengan mudah
1. Silahkan masuk ke akun Blogger agan.
2. Klik halaman "Template" download template lengkap untuk berjaga-jaga terjadi hal-hal yang tidak di inginkan.
3. Centang "Expand Template Widget".
4. Terus silahkan cari kode ]]></b:skin> denan menggunakan Ctrl + F.
5. Simpan kode script di bawah ini tepat di atas kode ]]></b:skin>
#menubar{border-bottom:4px solid #ff0000;width:1025px;height:32px;background:#000000;float:center;margin-bottom:3px;}#menubar ul{float:left;margin:0;padding:0;}#menubar li{float:left;list-style:none;margin:0;padding:0;}#menubar li a, #menubar li a:link{float:left;padding:8px 12px;color:#fff;text-decoration:none;font-size:13px;font-weight:bold;}#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {background: #ff0000;color: #fff;text-decoration:none;}#menubar li li a, #menubar li li a:link, #menubar li li a:visited{font-size: 12px;background: #ff0000;color: #fff;text-decoration:none;width: 150px;padding: 0px 10px;line-height:30px;}#menubar li li a:hover, #menubar li li a:active {background: #000000;color: #ffffff;}#menubar li ul{z-index:9999;position:absolute;left:-999em;height:auto;width:170px;margin-top:32px;border:1px solid ##ff0000;}#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{left:auto}#menubar li:hover, #menubar li.sfhover{position:static}
6. Untuk seterusnya silahkan cari kode <div id="content-wrapper">
7. Simpan kode script di bawah ini tepat di atas kode <div id="content-wrapper">
<div id='menubar'><ul><li><a expr:href='data:blog.homepageUrl'>Home</a></li><li><a href='http://langkah2membuatblog.blogspot.com/p/abaut.html'>About Me</a></li><li><a href='http://langkah2membuatblog.blogspot.com/p/email.html'>Contact Me</a><ul><li><a href='https://plus.google.com/b/107404934236027850004/107404934236027850004/posts'>Google +</a></li><li><a href='http://www.facebook.com/pages/Langkah-Langkah-Membuat-Blog/474992502544254'>Facebook</a></li><li><a href='https://twitter.com/Langkah2_Blog'>Twitter</a></li></ul></li></ul></div>
8. Simpan Template.
Note:
- Sesuaikan kode #ff0000 (border bawah menubar), 1025px (lebar menubar), #000000 (background menubar).
- Silahkan nama menubar yang berwarna biru Home sesuai dengan keinginan agan.
- Ganti link yang berwarna merah http://langkah2membuatblog.blogspot.com/p/abaut.html dengan link agan.
Itulah pembahasan mengenai tutorial tentang cara membuat menu bar di blogspot dengan mudah
semoga dengan adanya pembahasan ini dapat membantu sobat blogger yang
ingin membuat menu bar di blogspot, silahkan tinggalkan komentar jika
mendapatkan kesulitan agar ane dapat segera membantu.
- See more at: http://langkah2membuatblog.blogspot.com/2012/12/cara-membuat-menu-bar-di-blogspot.html#sthash.f0PKuH0l.dpufCara membuat tampilan blog lebih menarik dan cantik
Cara membuat tampilan blog lebih menarik dan cantik
adalah sebuah cara yang sudah tidak asing lagi dilakukan oleh para
blogger mania dengan tujuan agar blog yang mereka sayangi enak dan
nyaman untuk di pandang oleh banyak pengunjung. Banyak cara yang bisa
dilakukan untuk membuat tampilan blog lebih menarik dan cantik salah
satunya dengan menggunakan penerapan widget keren yang tentunya ada yang
berbayar dan juga gratis.
Pada pembahasan kali ini tentang cara membuat tampilan blog lebih
menarik dan cantik adalah sebuah pembahasan yang melanjutkan sharing
sebelumnya tentang cara membuat link otomatis di blogger,
silahkan kunjungi link tersebut jika ada yang penasaran ingin
mengetahuinya. Untuk cara membuat tampilan blog lebih menarik dan cantik
disini ane akan memberikan deretan daftar widget keren yang sering kali
di gunakan oleh kebanyakan kaum blogger.
Cara membuat tampilan blog lebih menarik dan cantik dengan widget
Berikut ini adalah daftar widget membuat tampilan blog lebih menarik dan cantik yang sempat ane koleksi.
Google gadgets adalah sebuah layanan gratis dari google yang mana
terdapat banyak pilihan hanya dengan mengetikan nama widget dan menyalin
kode script untuk disimpan di sebuah blog.
Yahoo ! widgets sama halnya dengan Google gadgets yang membedakan mereka
adalah Yahoo ! widgets persembahan dari Yahoo sedangkan Google gadgets
dari Google.
3. Alexa
Sebuah widget yang akan menampilakn nominal dari nilai Alexa rank yang menandakan tingkat popularitas sebuah blog.
4. Mypagerank
Sama halnya dengan Alexa, tetapi Mypagerank adalah nominal dari page rank sebuah blog.
5. Rankwidget
Lebih komplit widget yang akan menampilkan trafic rank dari google page
rank, alexa traffic rank, technorati blog rank serta yahoo.
6. Softcircuits
Sebuah widget gratis persembahan dari google page rank.
7. Widgetbox
Widget gratis dari blogger.
8. Clocklink
Widget gratis untuk menampilkan jam pada sebuah blog.
9. Localtimes
Tidak ada bedanya dengan Clocklink kebunaannya untuk menampilkan jam.
10. Clockwidgets
Widget jam yang mempunyai tampilan lebih lengkap dari fitur diatas.
11. Histats
Widget gratis untuk menampilkan jumlah pengunjung pada sebuah blog.
12. Feedjit
Sebuah widget yang akan menampilkan negara pengunjung.
13. Whos.amung. us
Sama dengan Histats untuk mengetahui jumlah pengunjung yang online pada blog kita.
14. Flagcounter
Pengunjung yang ditandai oleh bendera negara masing-masing.
Widget yang akan menampilkan kotak pesan terletak pada halaman blog.
16. Widget animasi
Beragam animasi berbasis flash swf yang bisa agan ambil kode-nya dan di dimpan di halaman blog agan.
Widget twitter yang bisa di tampilkan di halaman blog sebagai sarana media sosial.
18. Widget zooshia
Widget yang lebih canggih sebagai sarana media sosial seperti halnya witter, facebook dan youtube.
Mungkin cukup itu saja yang ane punya untuk cara membuat tampilan blog lebih menarik dan cantik dengan widget
selebihnya silahkan agan browsing saja sendiri di Mbah Google sedikit
saran dari ane agar blog tidak terasa lebih berat maka pemakaiannya
harap diatur jangan berlebihan. Terimaksih
Terima kasih atas kunjungan anda dan kesediaan anda untuk membaca artikel tentang Cara membuat tampilan blog lebih menarik dan cantik.
Jika anda menyukai artikel blog ini, silahkan untuk berlangganan gratis
via email, dengan begitu anda akan mendapat kiriman artikel setiap ada
artikel baru yang terbit di Langkah-Langkah Membuat Blog Keren.


EmoticonEmoticon